Layout: Užitočné tipy
Obsah
Schovaná päta
Určite ste sa už stretli so stránkami ktoré využívajú nasledujúci dizajnový efekt - obsah stránky zaberá celú výšku stránky a päta sa ukáže az po posunutí obsahu hore. Hlavným prínosom tohoto rozvrhnutia je, že päta nenarušuje prvý dojem používateľa po príchode na stránku. Ukážeme si teda, ako na to.

HTML štruktúra
Pri spôsobe, ktorý je tu ukázaný, je dôležité stránku rozčleniť na pätu (#footer) a obalovač zbytku obsahu (#wrapper):
<html>
<body>
<div id="wrapper">
<div id="header">…</div>
<div id="content">…</div>
</div>
<div id="footer">
…
</div>
</body>
</html>
CSS
Pomocou CSS je dôležité nastaviť:
- výšku stránky na 100 % výšky okna a jej okraj na 0,
- minimálnu výšku obalovača na 100 % výšky stránky (maximálna výška sa prispôsobí jej obsahu).
html, body {
height: 100%;
margin: 0;
}
#wrapper {
min-height: 100%;
}
Princíp
Uvedený spôsob využíva nasledujúce princípy:
- minimálny výška obalovača obsahu je 100 %, a teda päta bude vždy pod spodným okrajom okna prehliadaču,
- maximálna výška obalovača obsahu nie je nastavená, preto sa bude môže dynamicky zväčšovať na základe jeho obsahu.
Príklad
Demo si môžete pozrieť tu.
Zdroje
- Matt Boldt: Using 100% Height in CSS (25. november 2015).
Päta naspodku stránky
Typografia definuje pojem päta ako spodnú časť stránky. Pri naivnom rozvrhnutí stránky sa často stáva, že jej krátky obsah spôsobí, že päta sa dostane nad spodný okraj okna prehliadača, čo nevyzerá vôbec dobre.

V tejto sekcii nájdete tip, ako rozvrhnutie stránky upraviť tak, aby bola päta pri krátkom obsahu naspodku prehliadača a pri dlhom obsahu sa automaticky posunula až za stránku.

HTML štruktúra
Rovnako ako v predchádzajúcom prípade je dôležité stránku rozčleniť na pätu (#footer) a obalovač zbytku obsahu (#wrapper):
<html>
<body>
<div id="wrapper">
<div id="header">…</div>
<div id="content">…</div>
</div>
<div id="footer">
…
</div>
</body>
</html>
CSS
Pomocou CSS je dôležité nastaviť:
- výšku stránky na 100 % výšky okna a jej okraj na 0,
- minimálnu výšku obalovača na 100 % výšky stránky (maximálna výška sa prispôsobí jej obsahu),
- záporny spodný okraj obalovača (veľkosť sa musí rovnať výške pätičky),
- výšku päty a elementu
:afterza obsahom.
html, body {
height: 100%;
margin: 0;
}
#wrapper {
min-height: 100%;
margin-bottom: -30px; /* negative of #footer.height */
}
#footer, #container:after {
height: 30px;
}
#container:after {
display: block;
content: " ";
clear: both;
}
Princíp
Uvedený spôsob využíva nasledujúce princípy:
- miesto na pätu je vytvorené zápornym spodným okrajom (
margin) obalavača obsahu, - minimálny výška obalovača obsahu je 100 %, a teda päta nebude nikdy vyššie ako na spodnom okraji okna prehliadaču,
- maximálna výška obalovača obsahu nie je nastavená, preto sa bude môže dynamicky zväčšovať na základe jeho obsahu,
- element
:afterslúži ako clearfix na zatlačenie päty na spodok stránky pri viacstĺpcovom rozložení stránky.
Príklad
Demo si môžete pozrieť tu.
Zdroje
- StackOverflow: Display footer in PrimeFaces template, when fullPage of p:layout is set to false (25. november 2015).
- Juraj: Prilepte si pätu na spodok stránky (25. november 2015).
Rovnaká výška stĺpcov
Od doby, keď sa sa začalo na rozvrhovanie stránok používať namiesto tabuliek CSS s plávajúcimi stĺpcami, tak sa pri viacstĺpcovom rozvrhovaní stretávame s nasledujúcim problémom:

A síce, že keď nastavíme stĺpcom rôznu farbu pozadia, podfarbí sa len časť stĺpca, ktorá je vyplnená nejakým obsahom. Väčšinou však chceme dosiahnúť, aby vyzerali všetky stĺpce rovnako vysoké bez ohľadu na ich obsah.

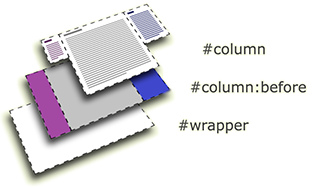
Existuje množstvo prístupov, ako to dosiahnúť, niektoré sú viac, iné menej elegantné. My si ukážeme spôsob, ktorý využíva pseudo-elementy (:before) s absolútnym umiestnením, jeho výhodou je, že:
- umožňuje nastaviť stĺpcom orámovanie, obrázky ako pozadie, CSS3 efekty…,
- je možné ho použiť aj na viac ako 3-stĺpcovom rozvrhnutie,
- stĺpce môžu mať flexibilnú výšku aj šírku.
HTML štruktúra
Výhodou tohoto riešenia je, že štruktúru stránky nie je potrebné meniť a teda použijeme štandardné rozčlenenie, napr.:
<html>
<body>
<div id="wrapper">
<div id="sidebar_left">…</div>
<div id="content">…</div>
<div id="sidebar_right">…</div>
</div>
</body>
</html>
CSS
Naivné naštýlovanie zvyčajne vyzerá napr. takto:
#sidebar_left {
width: 20%;
float: left;
background: SteelBlue;
}
#content {
width: 50%;
float: left;
background: LightGray;
}
#sidebar_right {
width: 30%;
float: left;
background: Orange;
}
Vďaka tomu, že sme v triedach stĺpcov neuviedli žiadnu výšku, bude ich výška flexibilná (závislá na obsahu). To je vlastnosť, ktorú zvyčajne požadujeme. Avšak pretože pozadie každého stĺpca nastavujeme v rovnakej triede, bude jeho výška rovnako závislá na obsahu. Preto ak chceme nastaviť pozadiu inú výšku, budeme potrebovať samostatný element, ktorému môžeme nastaviť inú výšku. Aby sme nemuseli meniť HTML štruktúru za účelom dizajnu, využijeme pseudo-element (napr. :before).
Pre každý stĺpec teda vytvoríme vlastný pseudo-element, ktorému nastavíme požadované pozadie. Pseudo-elementy umiestnime pomocou absolútnej pozície a vlastnosti z-index za príslušný stĺpec a všetkým nastavíme jednotnú výšku:
#wrapper {
position: relative;
min-height: 200px;
}
#sidebar_left,
#sidebar_left:before {
width: 20%;
}
#sidebar_left {
float: left;
}
#sidebar_left:before {
background: SteelBlue;
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
z-index: -1;
}
#content,
#content:before {
width: 50%;
}
#content {
float: left;
}
#content:before {
background: LightGray;
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 20%; /* equal to sum of width of all columns on the left */
z-index: -1;
}
#sidebar_right,
#sidebar_right:before {
width: 30%;
}
#sidebar_right {
float: left;
}
#sidebar_right:before {
background: Orange;
content: '';
position: absolute;
top: 0;
bottom: 0;
right: 0;
z-index: -1;
}
Princíp
Uvedený spôsob využíva nasledujúce princípy:
- elementy stĺpcov:
- nemajú pozadie,
- majú obsah,
- ich výška je závislá na obsahu,
- pseudo-elementy:
- majú pozadie,
- nemajú obsah,
- sú umiestnené za stĺpce pomocu absolútnej pozície a
z-index, - majú rovnakú šírku ako elementy stĺpcov,
- majú plnú výšku svojho obalovača (
#wrapper), ktorý však musí mať nastavenúpositionna niečo iné akostatic(predvolená hodnota) a musí mať nejakú výšku.

Obdobným spôsobom môžeme vytvoriť rozloženie s ľubovoľným počtom stĺpcov s pevnou či flexibilnou šírkou. Je to už len o ladení absolútnych pozícii pseudo-elementov a šírok stĺpcov.
Príklad
Demo si môžete pozrieť tu.
Zdroje
- Kezz Bracey: Quick Tip: Solving the Equal Height Column Conundrum (26. november 2015).
